Sublime Text 3 と sbt server
Tech Hub blog にて sbt server を VS Code と併用して実行中の sbt セッションからコンパイラエラーを表示できることをデモした。本稿では Sublime Text 3 でそれをやってみる。
sbt server のための Sublime Text 3 のセットアップ方法
まずは Sublime Text 3 に tomv564/LSP プラグインを追加する。
cd ~/Library/Application\ Support/Sublime\ Text\ 3/Packagesgit clone https://github.com/tomv564/LSP.git- ‘Preferences > Package Control > Satisfy Dependencies’ を実行する
次に sbt-server-stdio.js をダウンロードして ~/bin/ もしくは普段スクリプトを保存している場所に保存する。sbt server は、POSIX システムではデフォルトで Unix ドメインソケット、Windows では名前付きパイプを用いるが、エディタは基本的に標準出入力を期待しているみたいだ。これは VS Code エクステンション用に僕が書いた実行中のソケットを発見して、標準出入力でフロントを作る Node スクリプトだ。
これで Language Server クライアントの設定ができるようになった。 ‘Preferences > Package Settings > LSP > Settings’ を開く。
{
"clients":
{
"sbt":
{
"command": ["node", "/Users/someone/bin/sbt-server-stdio.js"],
"scopes": ["source.scala"],
"syntaxes": ["Packages/Scala/Scala.sublime-syntax"],
"languageId": "scala"
}
}
}
注意: /Users/someone/bin/ を自分のものと置き換える。
用法
適当なプロジェクトを sbt 1.1.0-RC1 を -no-colors オプションを使って実行する。
$ sbt -no-colors
sbt sever が立ち上がったら、そのディレクトリを Sublime を使って開く。
VS Code エクステンション同様にこの統合によって以下のことが行える。
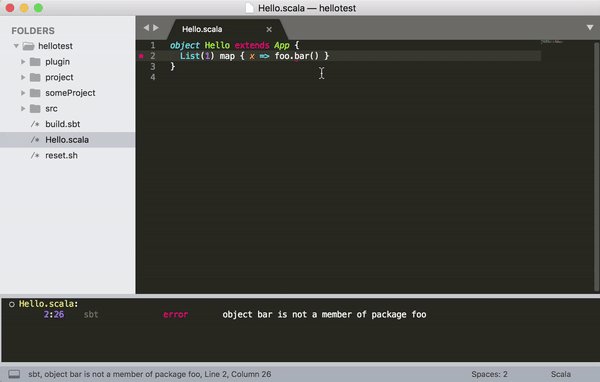
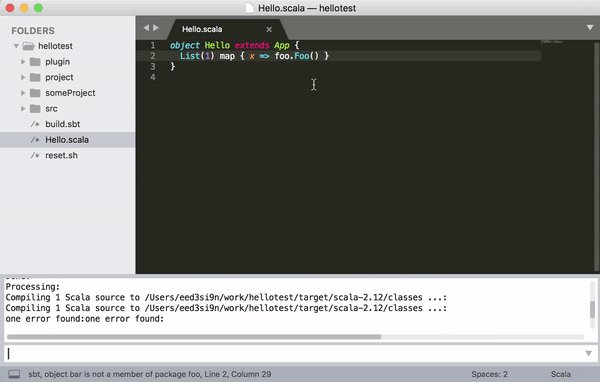
*.scalaファイルの保存時にルートプロジェクトでcompileを実行する。- コンパイラエラーを表示する。
- Ctrl-``` でログを表示する。
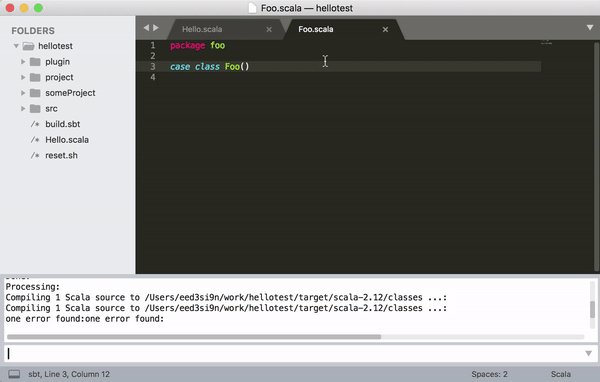
- クラス定義にジャンプする。